Embedded Google Fonts
For custom fonts from google, we can use @import
But also this one is useful to use google fonts as @font-face
I am using this on obisidan iOS and working good
For custom fonts from google, we can use @import
But also this one is useful to use google fonts as @font-face
I am using this on obisidan iOS and working good
Recently I like to collect article, webpage, or any interested websites (eg. reddit) to RoamResearch or Obsidian by markdown link, and most time it happens on iPhone or iPad.
So I made this shortcut, and using share sheet of iOS that is easier to get markdown link. enjoy.
I need to do dev of work on my personal laptop. Usually, I will clone the repository and set a work email for that repository by git config user.email <your@email.com>. That requests config for each working repositories, and if there are other settings, it requires more actions. And most important, I forget to set up it sometimes.
Later, I did search on the internet and found I am actually able to set a separated gitconfig for the specific folder. Below are the steps.
~/.gitconfig-work
git config -f ~/.gitconfig-work user.email <your@email.com>
Now we have gitconfig file for working.
git config --global include.path "~/.gitconfig-work"
git config --global "includeIf.gitdir:~/work/.path" "~/.gitconfig-work"
Then for all repositories inside of work folder, it will use the new config file.
Add isWork to the new config file
git config -f ~/.gitconfig-work core.isWork true
And run below command inside of the work folder to see if the config is applied
git config --get core.isWork || echo false
credit/reference: [https://filipe.kiss.ink/multiple-gpg-keys-git/]
Blog theme is the one of my writing motivation. Once I saw some nice looking themes, I would like to use it on my blog, or reinvent the wheel.
Here is my new theme, that I first saw it on tyler.io and copy from The Twentytwenty of WordPress

It is simple that I only made it for the blogging by Hugo, and I am still tweaking it until I find next one I want to reinvent it.
You can get it from here
The panic recover is only alive within the current thread, that means each goroutine need it’s own panic recover
The panic in this goroutine, wont be caught by the recover, it will panic.
defer func() {
if rec := recover(); rec != nil {
fmt.Println("Catched panic", rec)
}
}()
fmt.Println("Hello, playground")
wg := sync.WaitGroup{}
wg.Add(1)
go func() {
defer wg.Done()
panic("You can't catch me!")
}()
wg.Wait()
To catch the panic inside of the goroutine, you need code the recover again
defer func() {
if rec := recover(); rec != nil {
fmt.Println("Catched panic", rec)
}
}()
fmt.Println("Hello, playground")
wg := sync.WaitGroup{}
wg.Add(1)
go func() {
defer func() {
if rec := recover(); rec != nil {
fmt.Printf("Now catched `%v`\n", rec)
}
}()
defer wg.Done()
panic("You can't catch me!")
}()
wg.Wait()
I am looking for an app to do random text input on the macOS, and sync through my own and company’s laptops. I tried Tot/Drafts, since I removed my iCloud account on the company’s laptop, the only modern way is using Dropbox.
Then I get back the nvALT after I found it supports backlink, but inside of the app itself, by using [[text]], you can click it to search the nvALT with text.
Based on Gruvbox color scheme
Font: SF Compact Text
Search Highlight: #FE8019
Foreground Text: #EBDBB2
Background: #282828
It’s hard to split work and personal usage on the laptop at all.
I would like to open work related web pages on Google Chrome, and all others go to Safari
Before I have a Keyboard Maestro Marcos, I manually copy the address to clipboard and use hotkey to open it in the Google Chrome.
However, this needs two more steps that are right-clicking or selection, and the hotkey.
Then I find a few apps that can do the same with just clicking. You need to set the app as the default browser, and once you click the address, the app will help you forward to the specific app by the rule you set up.
I also made a shortcuts on iOS that you can use share sheet or clipboard to open the address in Google Chrome iOS.
The only one supports Google Chrome Profile so far. So if you have multiple profiles in Google Chrome, this is the only choice for you right now. Also, it has a similar popup browser selection like Bumpr.
The UI is the best, especially the popup browser selection, however, once you set up the rule, you could not edit it.
Similar to Choosy, but not support Google Chrome Profile yet
Very recently found this open source, you need to write a config file using JavaScript rather than GUI. However, there is a page finicky kickstart that helps you generate a basic config file. Also, There is one feature that you can edit the urls before opening.
https://github.com/Homebrew/homebrew-bundle
The bundle is automatically installed once it is used.
Brewfilebrew bundle dump
BrewfileRun the cmd from the same folder of Brewfile
brew bundle
I would like to put it in my dotfiles. This one is mine

Hugo is a static site generator written in Go. It is optimized for speed, easy use and configurability. Hugo takes a directory with content and templates and renders them into a full html website. Hugo makes use of markdown files with front matter for meta data.
Hexo is also fast and simple, it is a static blog generator, and Hugo is more like for a site not only blog. Hexo is written in Node.js. Since I am a Golang developer now. I think it is good to move to Hugo.
Check the Hugo official page Migrate to Hugo before you do it by yourself.
Hugo has different content structure than Hexo.
First of all, remove any unrelated files like themes, submodules, hexo config file…
for removing submodules from https://stackoverflow.com/questions/1260748/how-do-i-remove-a-submodule/36593218#36593218
# Remove the submodule entry from .git/config
git submodule deinit -f path/to/submodule
# Remove the submodule directory from the superproject's .git/modules directory
rm -rf .git/modules/path/to/submodule
# Remove the entry in .gitmodules and remove the submodule directory located at path/to/submodule
git rm -f path/to/submodule
Then, Install Hugo and run hugo new site --force in the current folder, it will generate the mandatory files for the site.
Add theme you like and do configuration.
Move all posts to the new content folder, I put mine into the content/posts. Update the front matter of the posts to avoid compile error in the Hugo.
That’s almost done, it is easy because I moved my site from Jekyll to Hexo, then to Hugo, they all use markdown files and front matter for the post.
I switched from Github to Firebase hosting after I moved from Jekyll to Hexo. Firebase hosting will give you a free SSL.
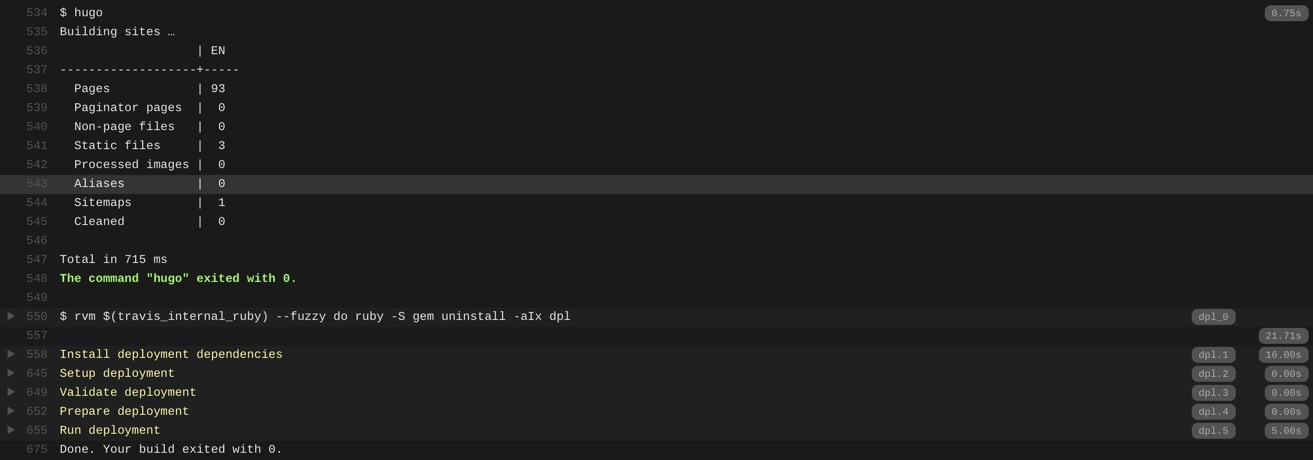
I use Travis CI to build pages and deploy to Firebase hosting. You can check mine .travis.yml file.
You need a token to deploy to Firebase hosting from ci, following the doc Firebase CLI reference. Then Add the token to Travis CI .
So now, once TravisCI detects your master branch of repository has been changed, it will trigger the build in TravisCI, and build the static site and publish to firebase hosting.
cg_context.set_allows_font_smoothing(false);
cg_context.set_should_smooth_fonts(false);
cg_context.set_allows_font_subpixel_quantization(false);
cg_context.set_should_subpixel_quantize_fonts(false);
cg_context.set_allows_font_subpixel_positioning(false);
cg_context.set_should_subpixel_position_fonts(false);
Change the value from true to false in font/src/darwin/mod.rs, then build Alacritty
The font is displaying much better on Mac OSX (at least for me)
If you have not tried Alacritty + Tmux + vim(Neovim), you should do it. Here is a good article to talk about this set ‘Alacritty integration with Tmux’